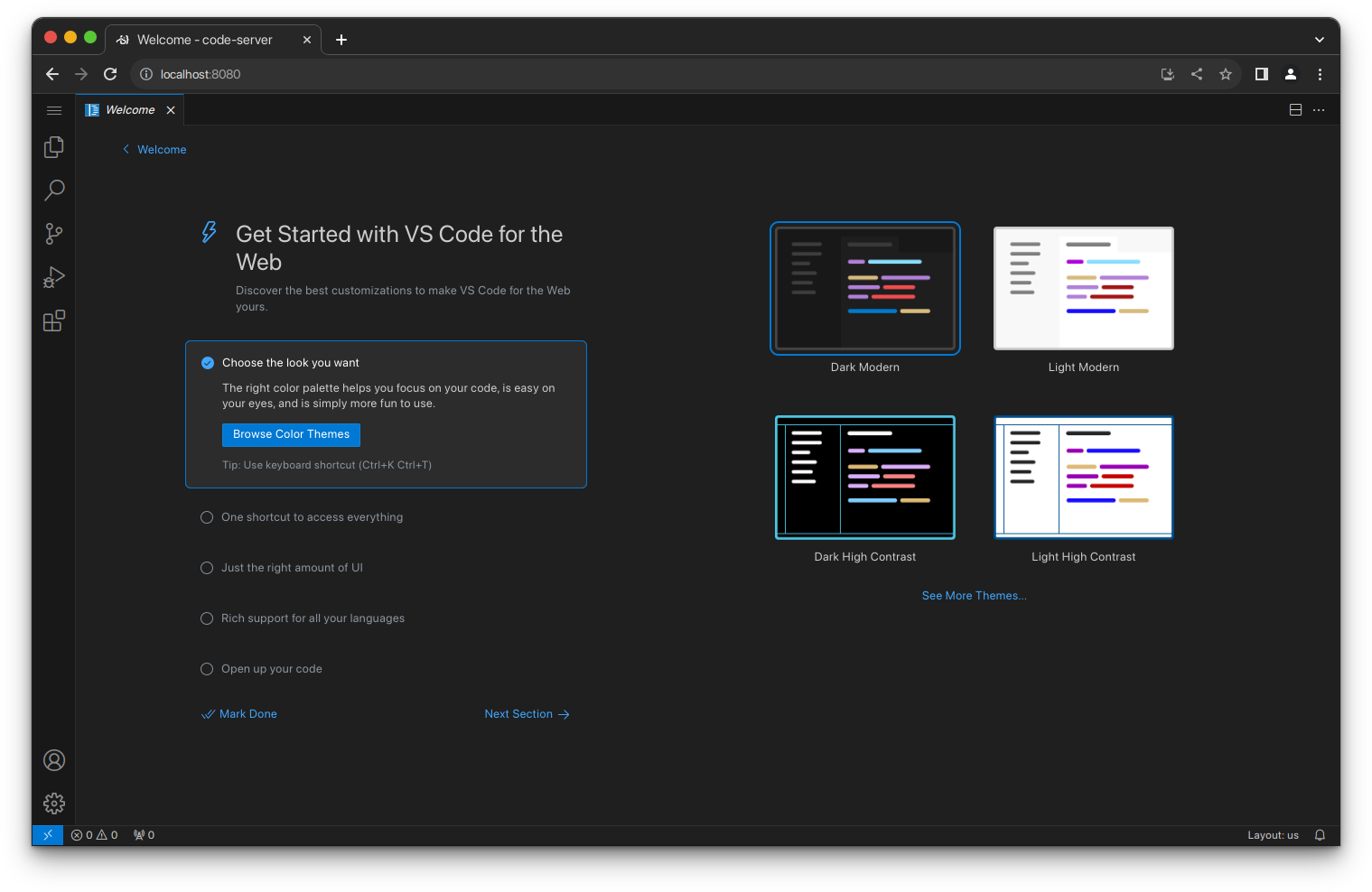
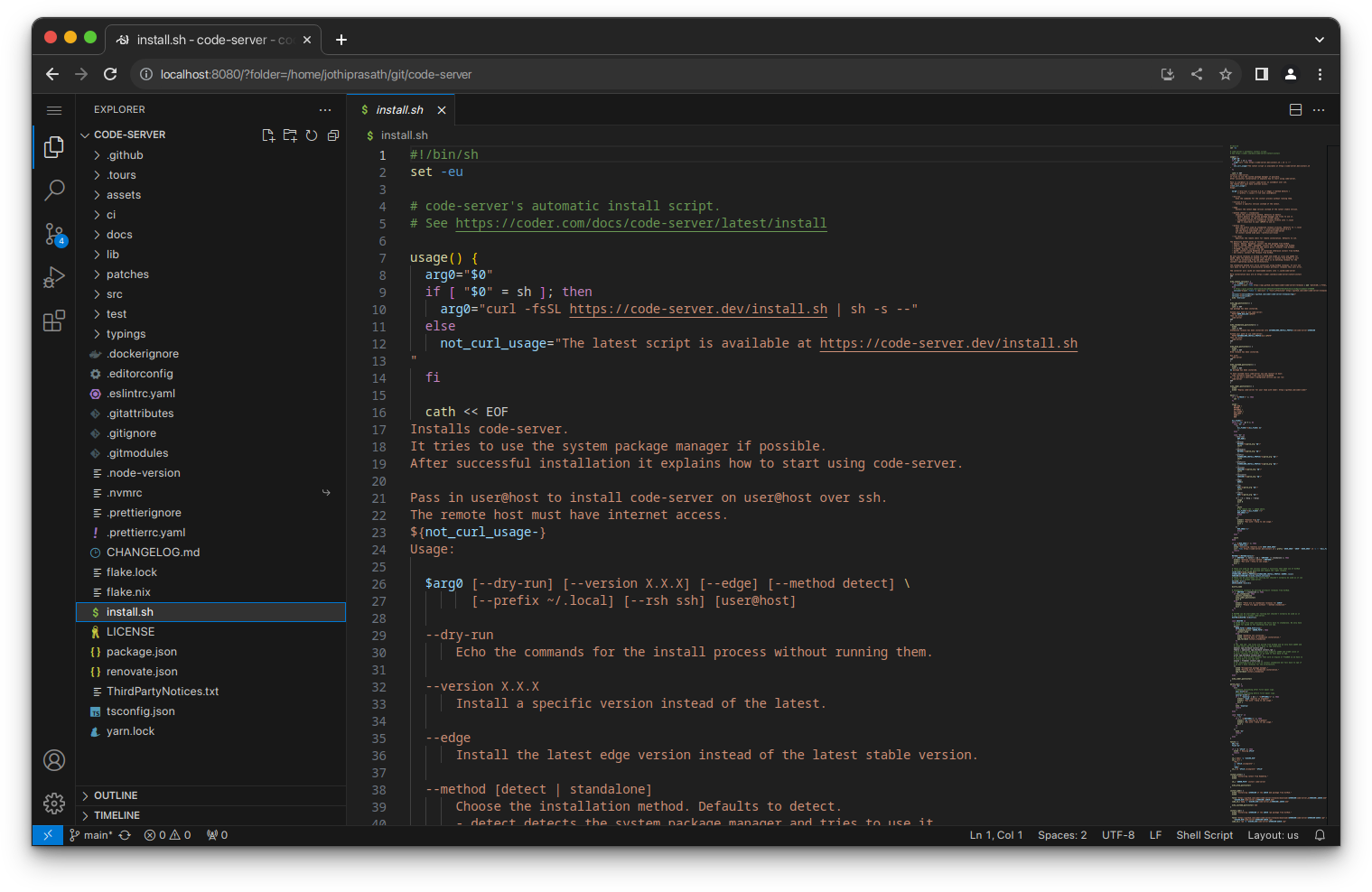
code-server启动 benben Posted on Oct 3 2023 # Code-server是一个基于开源项目VS Code的远程开发工具,它允许您通过Web浏览器访问和使用VS Code编辑器,从而可以在任何设备上进行编码工作。   [官方网址](https://github.com/coder/code-server) 以下为ubuntu 22.04环境本机部署 如果您使用安装脚本,您可以预览安装过程中发生的情况: curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run 要安装,请运行: curl -fsSL https://code-server.dev/install.sh | sh 动code-server: 运行以下命令来启动code-server: code-server 它将显示一些初始信息,包括一个访问链接(默认端口是8080)。您可以通过复制链接到Web浏览器中来访问code-server。 1. 默认情况下,code-server使用用户名和随机生成的密码进行身份验证。您可以在命令行中看到生成的密码,或者查看~/.config/code-server/config.yaml文件来获取密码信息。 2. 访问code-server: 打开Web浏览器,并输入code-server的访问链接,通常是类似于 http://localhost:8080 的地址。您将需要输入用户名和密码来登录。 3. 开始使用VS Code: 一旦成功登录,您将看到VS Code的界面。您可以创建、编辑和保存文件,安装扩展等。code-server的功能与本地安装的VS Code基本相同。 4. 配置code-server: 您可以编辑~/.config/code-server/config.yaml文件来自定义code-server的配置。例如,您可以更改端口、启用SSL、设置密码等。 请注意,为了安全起见,您应该设置强密码,并确保只有授权的用户可以访问code-server。此外,如果您需要远程访问code-server,您可能需要配置防火墙规则以允许流量通过所选端口(默认情况下是8080)。 ``` bind-addr: 0.0.0.0:port auth: password password: yourpassword cert: your cert file address cert-key: your cert key file ``` 这是基本的code-server安装和使用步骤。您可以根据需要进行自定义配置,并根据自己的需求添加扩展和插件。 赠人玫瑰,手留余香 赏 Wechat Pay Alipay 渗透测试靶机vulnhub——MoneyBox esxi奇妙之旅